
- 公開日:
- 更新日:
CSS:よく使うグリッドレイアウト集(grid、grid-template-columns)
2022年6月15日にIE11がサポート終了して久しいですが、CSS Grid レイアウトは癖のあるprefixを付与せずとも使用できるようになりました。積極的に採用していますが、今回は典型的なグリットレイアウトを3つ用意しました。
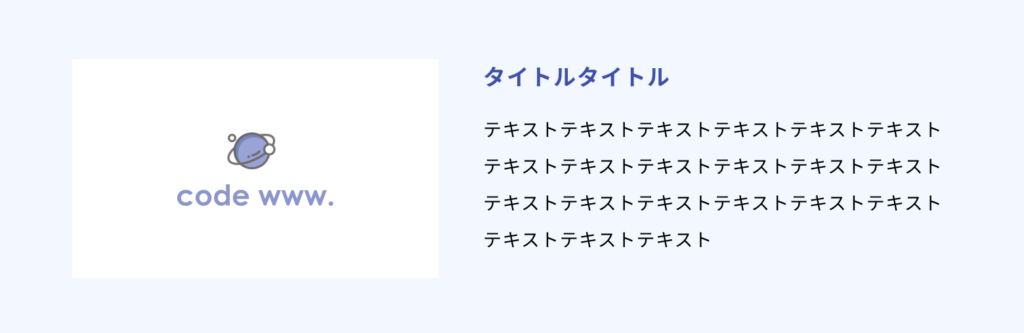
左右カラムレイアウト
基本的でシンプルなレイアウト。この基本を理解することで、スマートフォンでの閲覧時に1カラム表示にするなど、レスポンシブデザインに対応できるようになります。

コード
HTML
<div class="gridnormal">
<div class="ggridnormal__box">
<img src="/img/img01.png" alt="">
</div>
<div class="ggridnormal__box">
<h2 class="sample-subtitle">タイトルタイトル</h2>
<p class="sample-text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>CSS
.gridnormal {
display: grid;
grid-template-columns: 300px 1fr;
gap: 30px;
background-color: #F3F7FF;
margin-bottom: 30px;
padding: 50px;
}
@media screen and (max-width: 768px) {
.gridnormal {
grid-template-columns: 1fr;
}
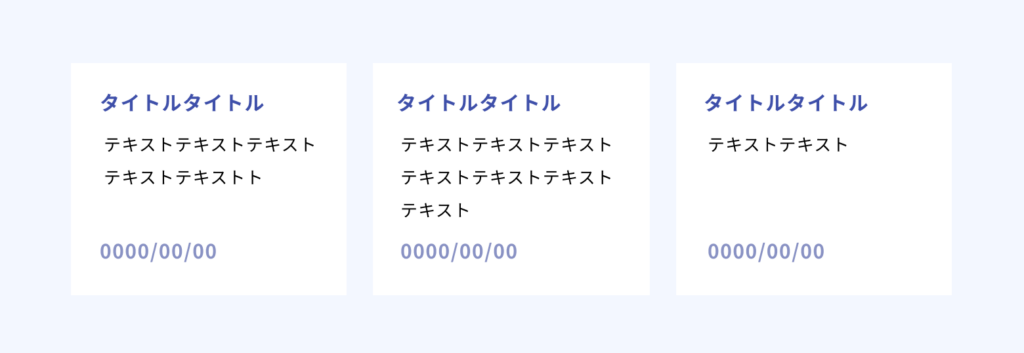
}カード並列レイアウト
2カラムや3カラムなど、gapを使用し、カード幅はブラウザによって変動する作りにすることできます。また、カード内の要素も隣接するカード内のコンテンツの位置と合わせたい場合にとても便利です。grid-row: span 3; でタイトル、テキスト、日にちと3つの要素を設定することができます。

コード
HTML
<div class="gridsub">
<div class="gridsub__box">
<h2 class="sample-subtitle">タイトルタイトル</h2>
<p class="sample-text">テキストテキストテキストテキストテキスト</p>
<p class="sample-date">0000/00/00</p>
</div>
<div class="gridsub__box">
<h2 class="sample-subtitle">タイトルタイトル</h2>
<p class="sample-text">テキストテキストテキストテキストテキストテキストテキストテキスト</p>
<p class="sample-date">0000/00/00</p>
</div>
<div class="gridsub__box">
<h2 class="sample-subtitle">タイトルタイトル</h2>
<p class="sample-text">テキストテキストテキスト</p>
<p class="sample-date">0000/00/00</p>
</div>
</div>CSS
.gridsub {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
background-color: #F3F7FF;
margin-bottom: 30px;
padding: 50px;
}
@media screen and (max-width: 768px) {
.gridsub {
grid-template-columns: 1fr;
}
}
.gridsub__box {
display: grid;
grid-template-rows: subgrid;
grid-row: span 3;
row-gap: 5px;
background-color: #FFF;
padding: 15px;
}
.gridsub__box .sample-text {
font-size: 13px;
margin-bottom: 10px;
}要素を重ねるレイアウト
背景画像の上にテキストが被るデザインを採用したい場合などに使用できます。PC、スマホ閲覧時に各要素の配置を簡単に変更できるのがメリットかと思います。
配置のイメージは格子型を基にしており、grid-row-start: 1; や grid-row: 1/3; といったプロパティを組み合わせることで、要素同士を重ね合わせる効果を出しています。

コード
HTML
<div class="gridcross">
<div class="gridcross__box">
<h2 class="sample-subtitle">タイトルタイトル</h2>
<p class="sample-text">テキストテキストテキストテキストテキスト</p>
</div>
<div class="gridcross__box">
<img src="/img/img02.png" alt="">
</div>
<div class="gridcross__box">
<p class="sample-text">テキストテキストテキストテキストテキストテキスト</p>
<p class="sample-btn"><a href="#">ボタン</a></p>
</div>
</div>CSS
.gridcross {
display: grid;
grid-template-rows: auto 1fr;
background-color: #F3F7FF;
padding: 50px;
}
.gridcross__box:nth-child(1) {
grid-column-start: 1;
grid-row-start: 1;
z-index: 1;
padding: 30px;
background: rgba(255, 255, 255, 0.2);
backdrop-filter: blur(15px);
width: 60%;
margin: -40px 0 0 auto;
}
.gridcross__box:nth-child(2) {
z-index: 0;
justify-self: stretch;
grid-column-start: 1;
grid-row: 1/3;
width: 60%;
}
.gridcross__box:nth-child(3) {
z-index: 1;
align-self: flex-start;
grid-column-start: 1;
grid-row: 2/3;
width: 40%;
text-align: right;
margin-left: auto;
}
@media screen and (max-width: 768px) {
.gridcross {
grid-template-rows: 1fr;
padding: 40px;
gap: 10px;
}
.gridcross__box:nth-child(1) {
width: 100%;
margin: 0;
padding: 0;
}
.gridcross__box:nth-child(2) {
width: 100%;
grid-column-start: 1;
grid-row: 2;
}
.gridcross__box:nth-child(3) {
width: 100%;
grid-row: 3;
}
}執筆者

astroboy
Webデザイナー&コーダー。HTML/CSS/JavaScript/Vue.js/WebGL/ECサイトなど手広くWeb制作に従事する。現在は東京で活動中。
