
- 公開日:
- 更新日:
CSS:文字を装飾する方法(ドットを付けて強調させる・ライン・マーカーを引く)
CSSは、Webページの要素をデザインする上で欠かせない技術です。文字の装飾はもちろんのこと、スタイルの多様化によって、より魅力的な表現が可能となります。本記事では、その一例として3つの装飾方法を詳しく解説いたします。
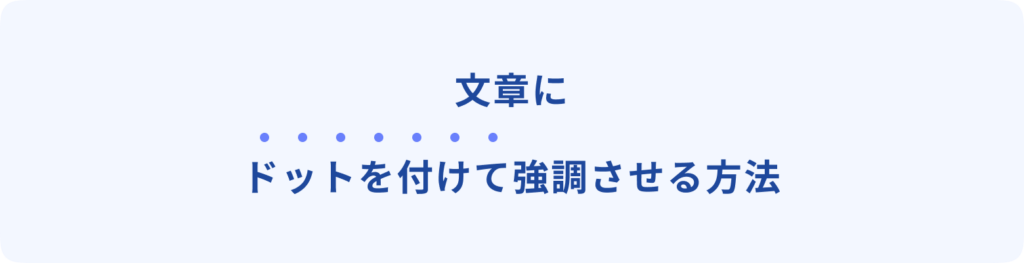
ドットを付けて強調させる
CSSで強調させたいワードがある時に使用できる装飾スタイル。

HTML
<p class="p-dectext">
文章に<br>
<em class="c-dotted">ドットを付けて</em>強調させる方法
</p>CSS
.c-dotted {
display: inline-block;
font-size: 28px;
background-image: radial-gradient(.12em .12em ,#6980FC 100%,transparent,transparent);
background-repeat: repeat-x;
background-size: 1.05em 0.3em;
padding-top: .1em;
}放射状のグラデーションを適用するCSS、radial-gradientを使って、境目を100%にし、次の色を透明にすることで円形に近い表現にしています。.12emで円の大きさ、background-sizeで円の位置を調整できます。
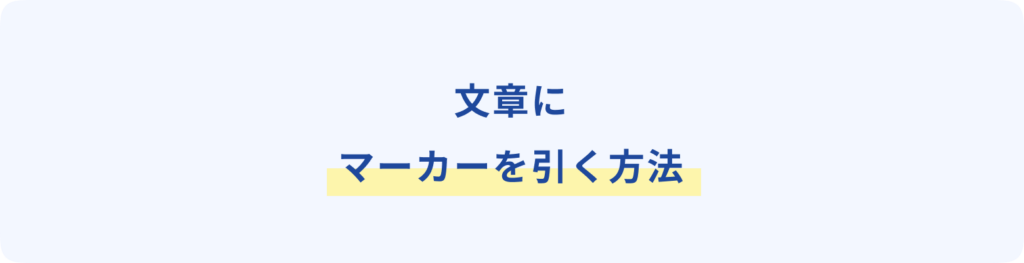
マーカーを引く
CSSでマーカーを引き、注目してもらうための装飾。

HTML
<p class="p-dectext">
文章に<br>
<em class="c-maker">マーカーを引く</em>方法
</p>CSS
.c-maker {
background:linear-gradient(transparent 60%, #FDF5AC 0%);
}グラデーションCSSのlinear-gradientを使ってマーカーを再現します。上辺がパラメータ1、下辺がパラメータ2。上記の場合、60%が透明(transparent)なので40%の高さで黄色のマーカーが表現されます。
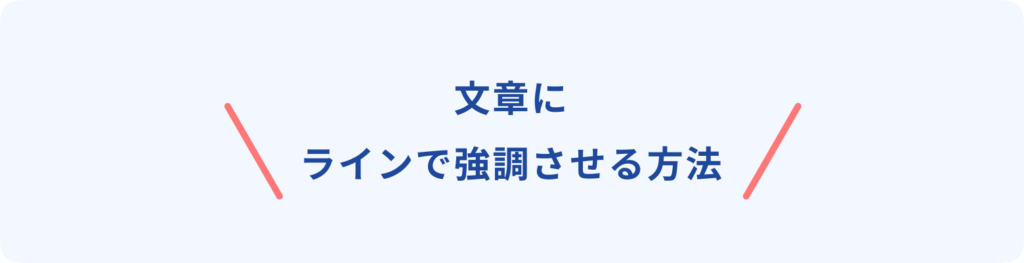
ラインで強調させる方法
CSSでスラッシュ装飾で文字を強調させる方法。

HTML
<p class="p-dectext">
<em class="p-line">文章に<br>ラインで強調させる方法</em>
</p>CSS
.p-line {
display: inline-grid;
place-content: center;
place-items: center;
grid-template-columns: 1fr auto 1fr;
column-gap: 40px;
align-items: center;
}
.p-line::before, .p-line::after {
content: "";
display: block;
width: 6px;
height: 100%;
border-radius: 4px;
bottom: 0;
background-color: #FF7777;
}
.p-line::before {
transform: rotate(-30deg);
}
.p-line::after {
transform: rotate(30deg);
}執筆者

astroboy
Webデザイナー&コーダー。HTML/CSS/JavaScript/Vue.js/WebGL/ECサイトなど手広くWeb制作に従事する。現在は東京で活動中。
